REVE Chat – WordPress Integration | How To Add Live Chat in WordPress
- April 6, 2015
- 3 mins read
- Listen

If you are a WordPress user and you want to integrate live chat to WordPress website then we have a solid good news for you. Now you can use REVE live chat in your WordPress website and blog. For using REVE Chat’s WordPress Live Chat Plugin, first of all you have to Sign up for REVE Chat and then you have to follow some steps for installing it on your WordPress platform.
How to create REVE Chat account/Sign Up
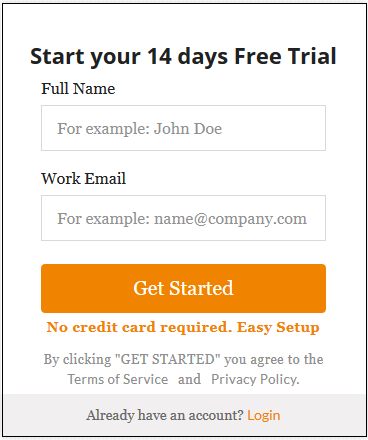
Before adding live chat to WordPress, you need to create an account for the free trial of REVE Chat:
- Please click on revechat.com/signup
- Fill in the form by entering your email address and name
- A confirmation email with the verification link will be sent to your given email address
- By clicking on the verification link you will get the second email containing your user name, password, login link and other details
- Then you need to login to your dashboard with the given user name and password
How to Log In:
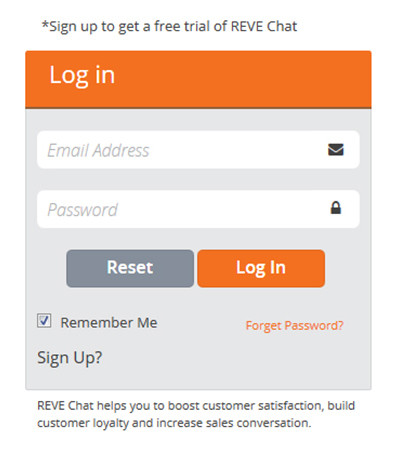
For logging in to your dashboard please follow the below mentioned steps:
- Please visit dashboard.revechat.com
- Provide your registered email address and password in the blank space and click on the ‘Log In’ button. You will be redirected to your REVE Chat dashboard.
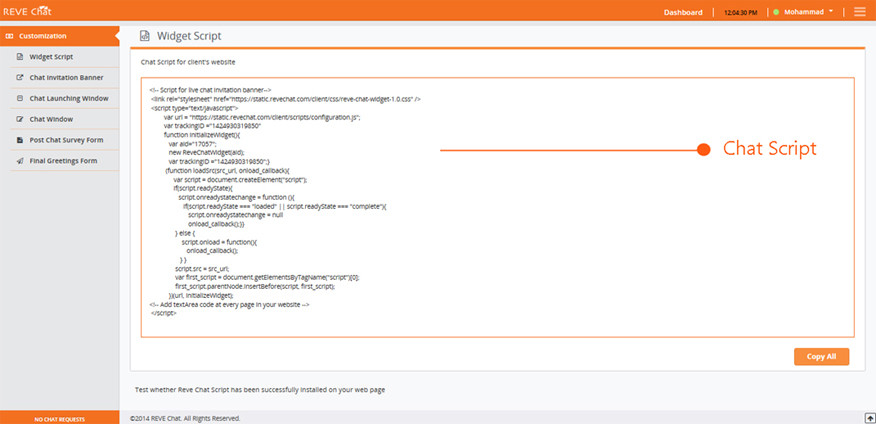
How to copy REVE Chat script
After signing in to your REVE Chat dashboard, the first page appears with the chat code/script. Click on the ‘Copy All’ button to copy the full script.
How to add REVE Chat in WordPress
To use the REVE live chat wordpress widget, you need to follow the below mentioned steps:
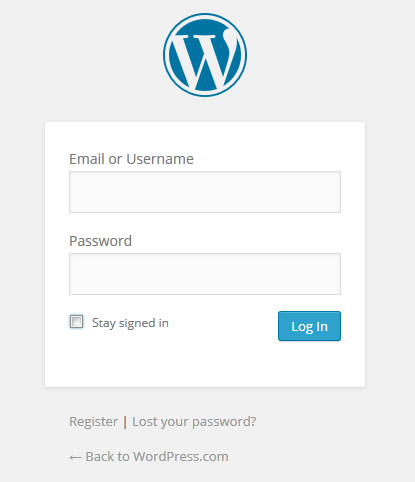
Step 1:
Log in to your WordPress administration panel
Step 2:
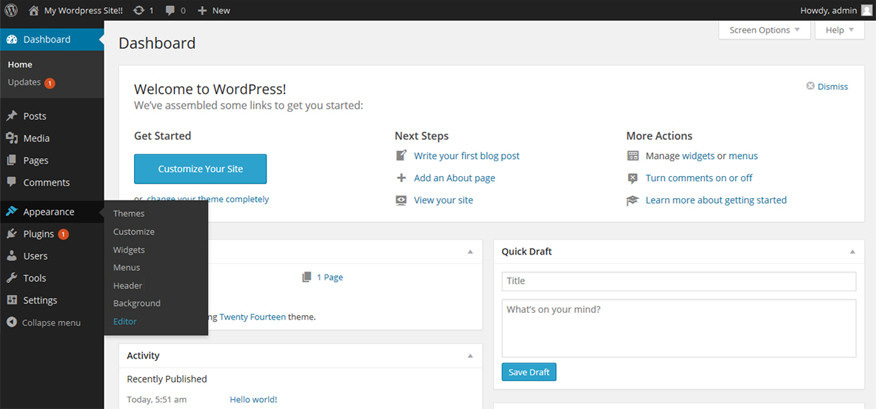
In the left part of your WordPress dashboard, you will find a menu named ‘Appearance’. By selecting it we will find a drop-down menu named ‘Editor’. Just clicking on it you will get an Editor Panel.
Step 3:
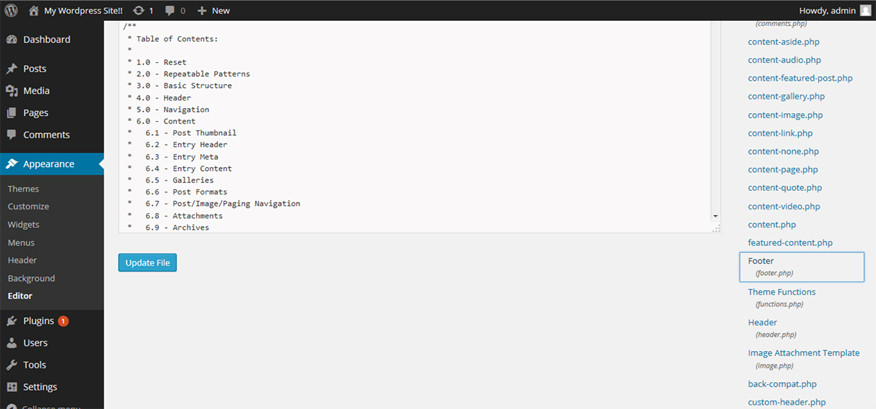
In the right side of the editor page, you will get a tag named ‘Footer’. You need to click on that ‘Footer’ tag.
Step 4:
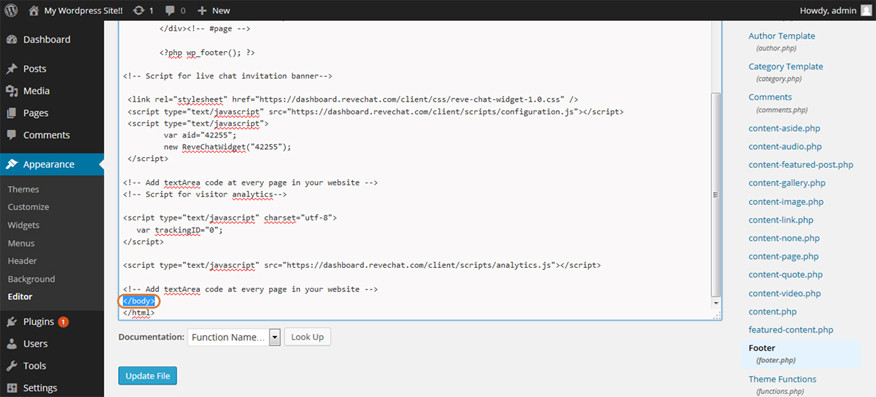
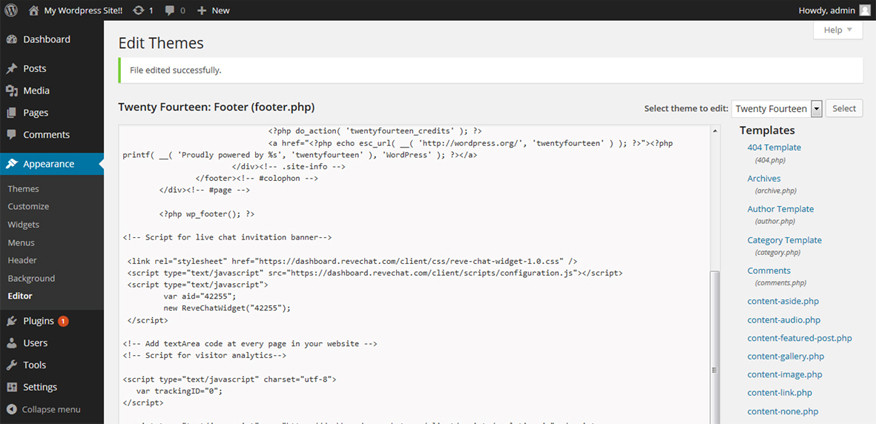
In the ‘Footer’ tag if you scroll down a bit, you will see the close tag. You have to paste the REVE Chat code (which you copied from REVE Chat dashboard) before the tag and lastly click on the ‘Update File’ button to save the changes.
Verify the connection
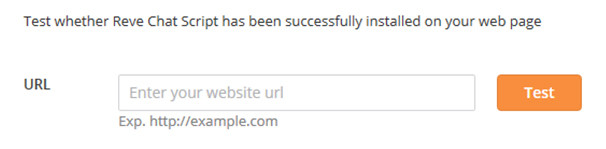
You can test whether the script has successfully integrated to your website or not by putting your website URL in the test box. Just login to your REVE Chat dashboard and you will find this test option under the chat widget page.
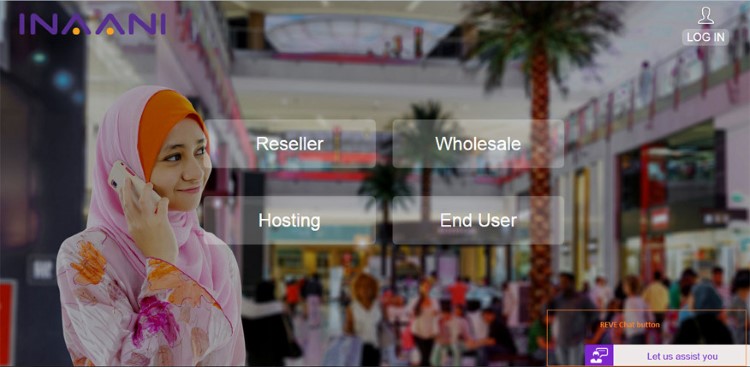
Also go to your website to check whether live chat button is added there or not.
And that’s it. REVE Chat button will be added on your WordPress website and blog. Now through this live chat wordpress widget, you can serve your customers more promptly and quickly. It will help you to engage with your customers and also increase customer satisfaction. So what are you waiting for?
Just visit www.revechat.com and Sign Up for your account now to add Live Chat in WordPress.