A complete guide to co-browsing: benefits & use cases
- June 3, 2025
- 13 mins read
- Listen

Helping customers online should be fast and easy. But too often, it turns into a long, confusing process. Agents send screenshots. Customers explain the problem again and again. Everyone gets frustrated. That’s where cobrowsing comes in.
As per a Forrester report, “Brands with superior customer experience bring in 5.7 times more revenue than competitors that lag in customer experience
It’s a smart way to guide users on your website in real time. No need to install anything. No need to share the whole screen. Just click, connect, and solve the problem together.
In this blog, you’ll learn what cobrowsing is, how it works, and why it’s better than screen sharing. You’ll also discover the top tools, use cases, and tips to get started.
What is cobrowsing?
Cobrowsing, also known as collaborative browsing, lets two people look at the same web page at the same time.
Think of it like this: your customer is on your website and needs help. Instead of just talking, your support agent can join their browser and guide them in real-time. The agent can scroll, click, highlight, and even fill out forms if the customer allows it.
But here’s the best part: The customer stays in control. The agent only sees the website, not the whole screen. Private data like passwords or payment info stays hidden.
Cobrowsing works in real time. It feels like both people are sitting at the same screen, solving the issue together.
It’s fast. It’s secure. And it’s super easy for customers and agents to use.
Co-browsing vs. screen sharing: key differences
At first glance, co-browsing and screen sharing might seem the same. But they are very different. Let’s break it down.
| Aspect | Co-browsing | Screen Sharing |
| What They Show | Shows only one web page or browser tab. Nothing outside the site is visible. | Shows the entire screen, including other tabs, desktop, and notifications. |
| Privacy and Safety | Hides private data like passwords or credit card info. | Reveals everything on screen—even pop-up messages and sensitive data. |
| Control | Both sides can interact. Agents can scroll, click, or type (with permission). | Mostly view-only for agents. Control is limited unless full access is granted. |
| Speed and Quality | Light and fast. Works well even on slow connections. | Can lag or freeze. Sends screen as video, which uses more bandwidth. |
| Ease of Use | Works inside your website. No downloads or plugins needed. | Often requires software installs or system-level permissions. |
Key features of cobrowsing
Cobrowsing comes with powerful features that make real-time support easier and safer for both agents and users. Now let’s find the most prominent features you need to focus on more.
No latency
Cobrowsing sessions run smoothly without delays. Every scroll, click, or highlight happens in real time. This creates a natural experience that feels like both people are on the same screen together.
Annotation tools
Agents can use built-in tools to point, draw, or highlight areas on the page. These visual cues help guide users step by step without needing long explanations.
Data masking
Sensitive data stays hidden. Cobrowsing tools block private fields like passwords, payment info, or personal messages. This keeps the session safe and protects the user’s privacy.
Visible mouse and scroll tracking
Users can see the agent’s cursor and scrolling actions clearly. This helps users follow along easily and understand exactly what’s being done on the screen.
Together, these features make cobrowsing a reliable and secure way to assist users online without any confusion.
How does co-browsing work?

Cobrowsing works by creating a live, shared browser experience between a customer and a support agent. It’s not just screen viewing, it’s interactive, safe, and limited to the browser tab only.
Here’s a deeper look into how it functions under the hood and what makes it so powerful.
The technology behind co-browsing
At its core, cobrowsing is powered by a small JavaScript code that is added to a company’s website or app. This script acts like a bridge between the customer’s browser and the support agent’s screen.
It captures the web page’s structure, also known as the DOM, or Document Object Model, and mirrors it on the agent’s side.
Every action the user takes, like clicking a button or filling out a form, is instantly shared through this DOM layer. Unlike screen sharing, which streams video, cobrowsing sends data in real time through lightweight technologies like WebSocket or WebRTC.
This means it’s faster, more efficient, and works well even on slower internet connections.
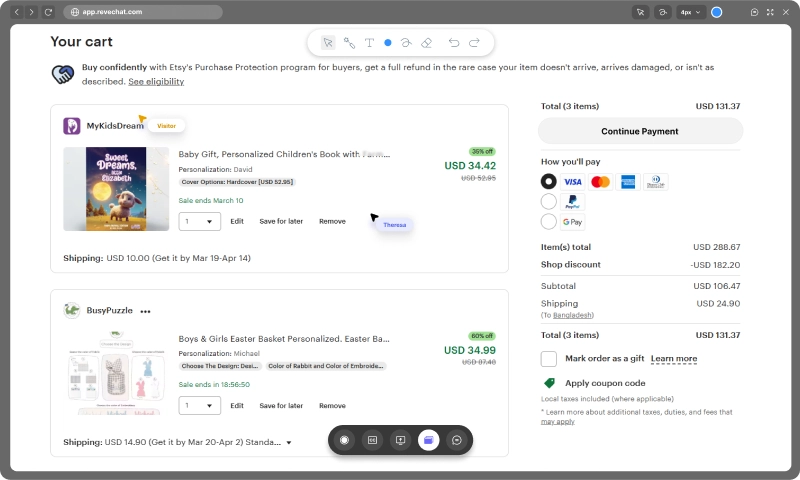
What happens during a cobrowsing session
Cobrowsing creates a real-time, interactive experience between a customer and a support agent. When a user visits a website and needs help like filling out a form, finding something, or solving a problem. The agent can offer to start a cobrowsing session.
With the customer’s permission, the session begins. This usually happens by clicking a button or entering a session code. Once approved, the agent joins the exact browser view of the customer, but only within that webpage. The agent can now scroll, click, highlight, or type based on the user’s allowed permissions.
What makes cobrowsing powerful is that both sides can interact. The customer sees everything the agent does and stays in full control. They can end the session at any time.
Instead of trying to explain steps over chat or phone, the agent can visually guide the user through the process, fixing an issue, completing a purchase, or answering questions.
It feels like sitting side by side, working together. The entire session is smooth, quick, and very personal.
How co-browsing keeps things safe
Cobrowsing is built with privacy in mind. Unlike screen sharing, which shows everything on a device, cobrowsing limits visibility to just one webpage.
It cannot show the customer’s desktop, files, notifications, or other tabs. Sensitive data like passwords or credit card numbers can also be hidden using automatic masking.
This is often done by setting rules in the backend that tell the tool to block certain fields. The entire session is encrypted, and companies can keep logs for quality control or compliance.
Users are always asked for permission before a session starts, and they can take back control at any time. This makes cobrowsing safe, compliant with privacy laws like GDPR and HIPAA, and trustworthy for users.
Integration with your existing systems
Cobrowsing doesn’t have to work on its own; it can fit directly into the tools your team already uses. It can be added to your website, your mobile app, your live chat system, or even your CRM. Many support tools like REVE Chat, offer built-in co-browsing features with live chat.
You can also trigger co-browsing sessions from different places: inside a live chat, during a video call, or even from a help button on your website. Some advanced platforms offer APIs and SDKs for deeper customization.
So you can match the session exactly to your brand experience. This makes it highly flexible for teams in customer support, sales, onboarding, or even remote training.
A behind-the-scenes look at the process
First, the website includes a special code that enables cobrowsing. When the customer reaches out for help, they’re invited to start a cobrowsing session.
Once they accept, a secure connection is created between their browser and the agent’s screen. Only the visible content of the current page is shared, nothing else. The agent can now guide the customer live on the page, helping them step by step.
Once the session is done, access is cut off, and everything goes back to normal. All interactions are logged securely, and the session ends cleanly without leaving any trace on the user’s device.
Benefits of co-browsing solution
Co-browsing is more than just a helpful tool. It changes the way your team connects with customers. It turns support into a shared experience. It makes help feel human again.
Let’s explore the key benefits that make co-browsing a game-changer for modern customer support, sales, and onboarding teams.
1. Solve problems faster
When a customer is confused or stuck, the last thing they want is a long explanation or back-and-forth chat. With co-browsing, agents can jump in and visually guide customers in real time.
Instead of sending screenshots or step-by-step instructions, they can simply show the way. This reduces resolution time, shortens support calls, and boosts first-contact resolution rates.
2. Improve customer satisfaction
People want to feel heard, helped, and valued. Co-browsing makes support more personal and hands-on. When customers see that someone is actively helping them by clicking, highlighting, and walking them through the process, it builds confidence.
They feel supported, not left alone. This kind of experience leads to higher satisfaction, more positive reviews, and increased loyalty.
3. Create trust through transparency
Unlike screen sharing, co-browsing keeps things safe and focused. The agent only sees the webpage, not personal tabs, files, or notifications. Sensitive information like passwords and card numbers is hidden automatically.
4. Reduce cart abandonment and drop-offs
In sales and e-commerce, confusion leads to lost sales. Customers often leave websites when they hit a problem, like a failed form, a confusing layout, or unclear steps. Co-browsing lets agents step in before that happens. They can guide users through the checkout process, explain product details, or fix form errors live.
5. Help less tech-savvy users with ease
Not everyone is comfortable with tech. Some users get overwhelmed quickly. Co-browsing gives your team the tools to hand-hold customers without taking over.
Agents can highlight buttons, scroll for the user, or fill in fields when needed, all while explaining things in simple terms.
6. Lower support volume over time
By solving issues quickly and clearly the first time, co-browsing helps reduce repeat questions and escalations. When customers understand how to do something with help, they’re more likely to remember it next time.
This improves self-service rates and helps your team handle more requests without needing to grow your support staff.
7. Boost agent productivity and confidence
Agents who use co-browsing don’t have to guess what the user is seeing or spend time waiting for responses. They work more efficiently and feel more in control. This leads to higher agent satisfaction, faster workflows, and better overall performance.
Tips to use co-browsing effectively
If you want to use the cobrowsing solution more effectively, then look at the tips below to use it more efficiently.
- Make sure the customer knows what cobrowsing is and agrees to it. This builds trust from the beginning.
- Set your tool to auto-mask fields like passwords or payment info to keep sessions safe.
- Guide with clicks or highlights, but keep the user involved and in control.
- Use clear, friendly language. Explain actions as you go so users feel comfortable.
- Practice with real-life scenarios. This boosts agent confidence and improves response time.
- Talk or chat while guiding on-screen to avoid confusion.
- Make sure only the active webpage is shared, not the full browser or desktop.
- Thank the customer and confirm they’re fully back in control.
Practical use cases & examples for co-browsing
Cobrowsing can be used in many ways across different industries. It helps teams connect with users in real time, solve problems faster, and offer personal support.
Whether it’s helping a customer buy something or guiding a new user through setup, cobrowsing makes things easier for everyone.
Let’s explore the most common and powerful use cases:
1. Customer support
Co-browsing is a perfect tool for customer support teams. When users face problems on your website, like form errors, login issues, or confusion about how something works, agents can jump in and guide them live.
Instead of asking, “What do you see now?” agents can see the page and solve the issue right away. This makes support faster, more helpful, and less frustrating for users.
2. Online sales assistance
In e-commerce or SaaS sales, customers often have questions during checkout or while comparing products.
Cobrowsing allows sales reps to walk customers through pricing pages, product selections, and final checkout steps. This can reduce cart abandonment, increase conversion rates, and close sales that might otherwise be lost due to confusion or hesitation.
3. Product onboarding
When someone signs up for your platform, the first experience matters. Cobrowsing helps your onboarding or customer success teams give new users a live walkthrough of your product.
You can show them how to set up an account, use features, or connect tools. It feels like a one-on-one demo, personal, smooth, and effective.
4. Form-filling help
Many people struggle with long or complex forms. Cobrowsing makes it easy for agents to help users fill out applications, registrations, or service requests in real time.
They can point out missing fields, explain confusing terms, or guide users through multi-step forms, all without seeing any private information.
5. Technical troubleshooting
For software companies or service providers, cobrowsing is a smart way to offer live tech support. Instead of asking customers to explain what’s wrong, your team can jump in and check the issue themselves.
Whether it’s a browser error, an account issue, or a setting problem, cobrowsing speeds up troubleshooting without long email threads.
6. Remote training or coaching
Cobrowsing also works well for remote training sessions. If you’re teaching someone how to use your system, whether it’s an employee or a client, you can guide them on-screen and let them follow along.
It’s like sitting next to them in the same room, showing step-by-step actions.
7. Financial services and insurance
For banks, fintech, or insurance companies, cobrowsing helps agents walk customers through complex policies, loan applications, or investment tools. It makes financial services less confusing and more accessible, especially for users who aren’t confident with digital forms or calculations.
8. Education and e-learning platforms
In online education, cobrowsing can help tutors or coaches assist students during live sessions. Teachers can highlight content, guide through interactive tools, or answer questions visually on the student’s screen. This boosts learning and makes virtual classrooms feel more personal.
Conclusion
Cobrowsing is not just a support tool. It’s a better way to connect with your customers. It makes help feel faster, smarter, and more human. From fixing small problems to guiding big decisions, cobrowsing gives your team the power to assist in real time, without confusion.
Unlike screen sharing, it’s private, focused, and built for trust. It keeps users safe while letting agents see exactly what’s needed. Whether you’re in e-commerce, banking, SaaS, education, or healthcare, cobrowsing can change how your team supports and sells online.
As more people move online, customers expect better, more personal help. Cobrowsing delivers that.
So if you’re looking to improve support, increase sales, or reduce customer effort, cobrowsing is the smart way forward. Ready to explore it in action? Book a free demo and experience the difference firsthand. Make support feel human again with cobrowsing.
Frequently Asked Questions
Yes. Cobrowsing is designed with privacy in mind. Most tools automatically block or mask sensitive information like passwords, credit card numbers, or private messages. The agent can only view and interact with the shared browser tab, not the full screen or other apps.
No. Most modern cobrowsing tools work directly in the browser. The customer doesn’t need to install any software or extensions. They can simply accept the session and get help instantly.
Yes. Many cobrowsing solutions support both desktop and mobile browsers. This allows your support team to assist users who are browsing your site on a smartphone or tablet, creating a seamless experience across devices.
Cobrowsing only shares a specific webpage, while remote desktop tools give full control of a user’s entire computer. Cobrowsing is safer, more focused, and better for customer-facing use cases, especially where privacy and security matter.
Absolutely. Cobrowsing tools can benefit businesses of all sizes. Even small teams can use it to offer personalized support, increase customer trust, and reduce back-and-forth. Many providers offer affordable plans tailored for startups and small businesses.
Yes. Some cobrowsing platforms allow you to customize the interface, such as adding your logo, changing colors, or styling the agent pointer. This helps maintain a consistent brand experience during support sessions.
You can track metrics like session count, average resolution time, customer satisfaction (CSAT), conversion rates, and first-contact resolution. Most tools offer analytics dashboards to help you monitor performance and improve your support strategy over time.