REVE Chat integration with 3dcart
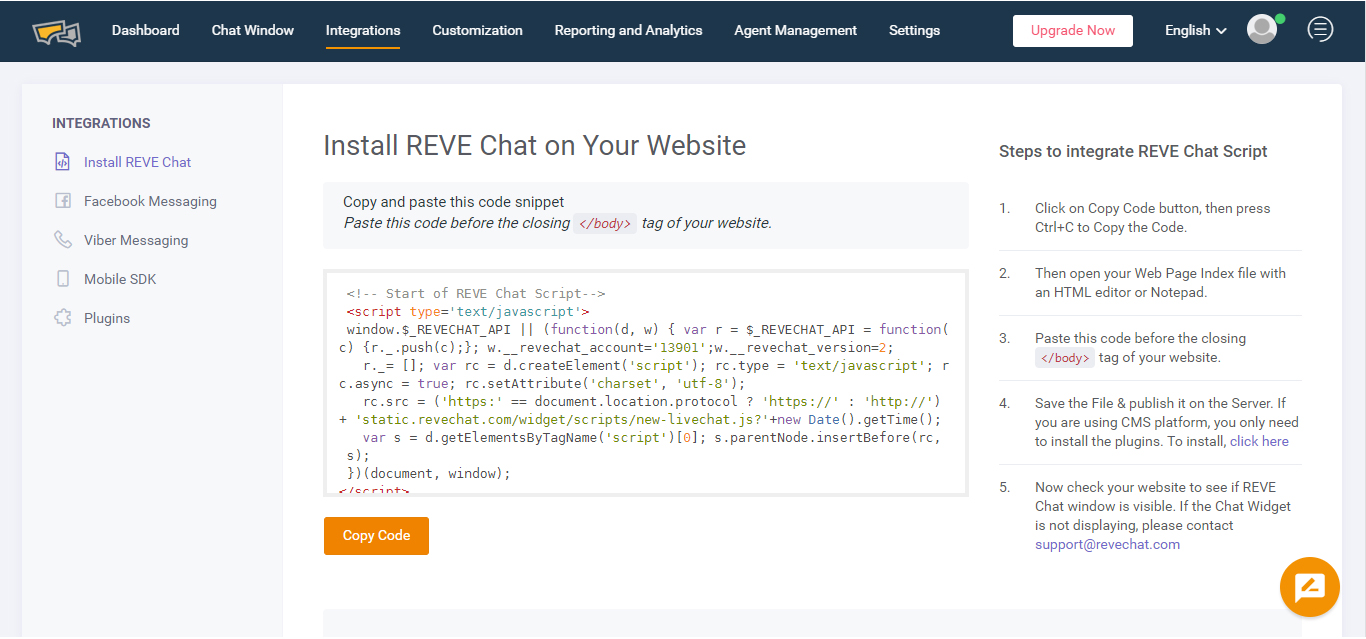
- Log into your REVE Chat dashboard
- Click on Integration
- Copy the Code. We will need it later.

- Log into the 3dcart admin panel.
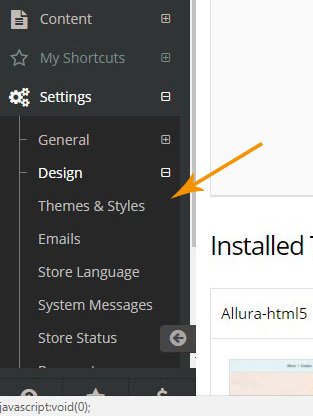
- From menu go to Settings > Design > Themes & Styles

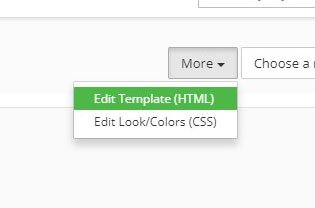
- Click the dropdown list click Edit Template (HTML)

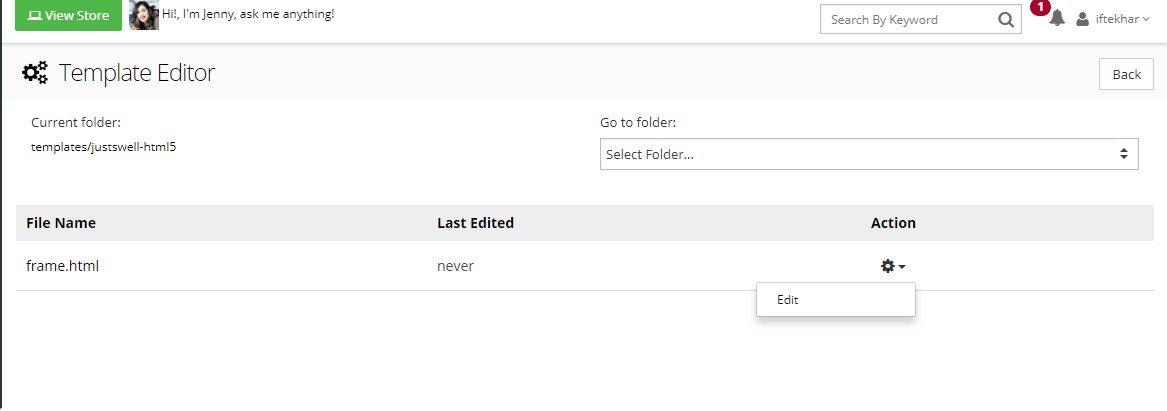
- You will be taken to template editor. To modify your frame.html, click edit button under action column

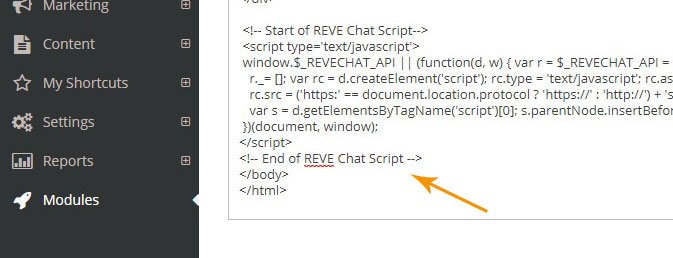
- Now paste your REVE Chat code that you have copied previously just before the closing </body>

- Click Save button from the top right corner.

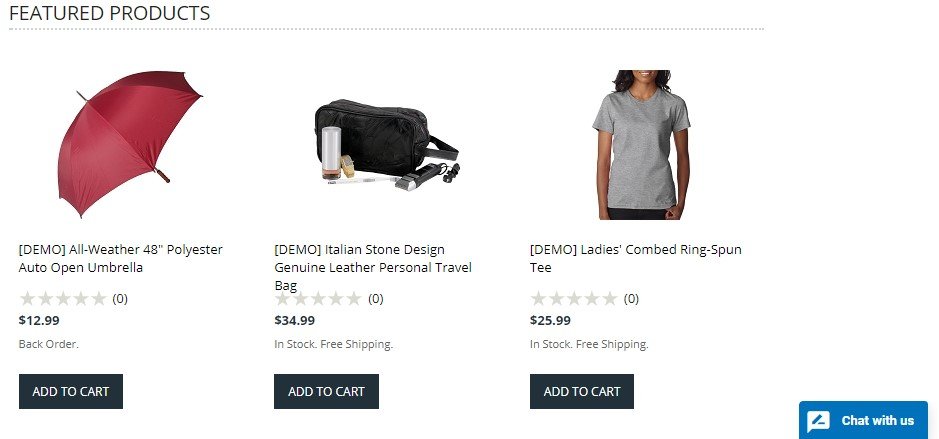
- Your REVE Chat will now appear in your storefront. You can now log into your REVE Chat dashboard to start chatting with your visitor.